KF8 格式电子书支持的 HTML 标签和 CSS 属性
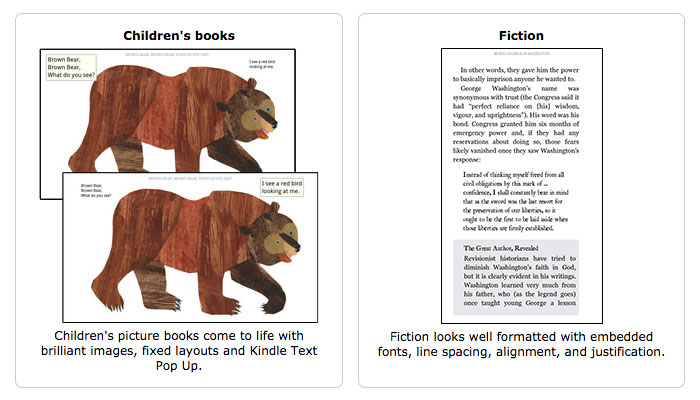
亚马逊发布的 Kindle Format 8(简称 KF8)是 Kindle 的新文件格式,支持部分 HTML5 和 CSS3 新特性。KF8 是 Kindle 电子书的新一代文件格式,取代了原有的 Mobi 7 格式。KF8 使出版商可以提供更丰富的图书界面,满足儿童图画书、漫画书、工程图书以及烹饪书籍等的丰富格式要求。其主要新功能包括:支持CSS3,漂浮元素,固定布局,背景图文字,嵌入字体,符号和编号列表,首字下沉等等。

以下两组列表清单是 KF8 格式电子书所支持的 HTML 标签及 CSS 属性,对制作标准化的 Kindle 电子书很有帮助。关于制作电子书的详细步骤请参考《遵循亚马逊标准!Kindle 电子书专业制作教程》一文。
构建页面内容结构的 HTML
以下是构建电子书页面结构的 HTML 标签,包含部分最新的 HTML5 属性。请注意在使用 HTML 标签的时候要以结构的构建为宗旨,不要使用 HTML 表现任何视觉样式。
| HTML 标签 | 简要说明 |
| <!–…–> | 用于在源代码中插入注释。注释不会显示在浏览器中。 |
| <!DOCTYPE> | HTML 文档声明。此标签必须放在 HTML 文档的第一行,位于 <html> 标签之前。 |
| <?xml?> | xml 文档声明。此标签表示文档为 XML 文档。 |
| <a> | 定义超链接,用于从一张页面链接到另一张页面。 |
| <address> | 定义文档或文章的作者/拥有者的联系信息。 |
| <article> | 规定独立的自包含内容。 |
| <aside> | 定义其所处内容之外的内容。其内容应该与附近的内容相关。 |
| <b> | 规定粗体文本。 |
| <blockquote> | 定义块引用。使内容文本都会从常规文本中分离出来。 |
| <body> | 定义文档的主体,包含文档的所有内容。 |
| <br> | 可插入一个简单的换行符。这是一个不含内容的自闭合标签。 |
| <caption> | 定义表格标题。必须紧随 table 标签之后,只能对每个表格定义一个标题。 |
| <center> | 对其所包括的文本进行水平居中。 |
| <cite> | 通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。 |
| <code> | 定义计算机代码文本。 |
| <col> | 为表格中一个或多个列定义属性值。这样就不需要对各个单元和各行重复应用样式了。 |
| <dd> | 在“定义列表”中定义条目的定义部分。 |
| <del> | 定义文档中已被删除的文本。与 <ins> 标签配合使用来描述文档中的更新和修正。 |
| <dfn> | 标记对特殊术语或短语的定义。 |
| <div> | 定义文档中的分区或节(division/section)。把文档分割为独立的、不同的部分。 |
| <dl> | 定义了“定义列表”(definition list)。(definition list)。结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)使用。 |
| <dt> | 定义了“定义列表”中的项目(即术语部分)。 |
| <em> | 把文本定义为强调的内容。 |
| <figcaption> | 定义 figure 元素的标题(caption)。应该被置于 “figure” 元素的第一个或最后一个子元素的位置。 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。其内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。 |
| <footer> | 定义文档或节的页脚。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。 |
| <h1> | 第 1 级标题。也是定义最大的标题。 |
| <h2> | 第 2 级标题。 |
| <h3> | 第 3 级标题。 |
| <h4> | 第 4 级标题。 |
| <h5> | 第 5 级标题。 |
| <h6> | 第 6 级标题。也是定义最小的标题 |
| <head> | 用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。 |
| <header> | 定义文档的页眉(介绍信息)。 |
| <hgroup> | 指定一个部分或页面的页眉。* 注意:此标签已被 HTML5 废弃 |
| <hr> | 在 HTML 页面中创建一条水平线。可以在视觉上将文档分隔成各个部分。 |
| <html> | 此标签告知浏览器其自身是一个 HTML 文档。它限定了文档的开始点和结束点,在它们之间是文档的头部和主体。 |
| <i> | 显示斜体文本效果。 |
| <img> | 向网页中嵌入一幅图像。此标签并不会在网页中插入图像,而是从网页上链接图像。 |
| <ins> | 与 <del> 一同使用,来描述文档中的更新和修正。 |
| <kbd> | 定义键盘文本。它表示文本是从键盘上键入的,经常用在与计算机相关的文档或手册中。 |
| <li> | 定义列表项目。用在有序列表 (<ol>) 和无序列表 (<ul>) 中。 |
| <link> | 定义文档与外部资源的关系。最常见的用途是链接样式表。 |
| <mark> | 定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。 |
| <menu> | 定义命令的列表或菜单。用于上下文菜单、工具栏以及用于列出表单控件和命令。 |
| <nav> | 定义导航链接的部分。 |
| <ol> | 定义有序列表。 |
| <output> | 定义不同类型的输出,比如脚本的输出。 |
| <p> | 定义段落。 |
| <pre> | 定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。常见应用就是用来表示计算机的源代码。 |
| <q> | 定义短的引用。和块引用标签 <blockquote> 不同的是,它用于简短的行内引用。 |
| <rp> | 在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <samp> | 定义样本文本。此标签并不经常使用。只有在要从正常的上下文中将某些短字符序列提取出来,对它们加以强调的极少情况下,才使用这个标签。 |
| <section> | 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| <small> | 呈现小号字体效果。 |
| <source> | 为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 |
| <span> | 用来组合文档中的行内元素。以便通过样式来格式化它们。 |
| <strong> | 把文本定义为语气更强的强调的内容。虽然和 <em> 标签一样也用于强调文本,但它强调的程度更强一些。 |
| <style> | 用于为 HTML 文档定义样式信息。位于 head 部分中。直接在当前文档编写 CSS 样式以规定在浏览器中如何呈现 HTML 文档。 |
| <strike> | 可定义加删除线文本定义。* 请使用 <del> 替代它! |
| <sub> | 定义下标文本。 |
| <summary> | 包含 details 元素的标题,”details” 元素用于描述有关文档或文档片段的详细信息。 |
| <sup> | 定义上标文本。 |
| <table> | 定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。 |
| <tbody> | 定义表格主体(正文)。用于组合 HTML 表格的主体内容,应该与 thead 和 tfoot 元素结合起来使用。 |
| <td> | 定义 HTML 表格中的标准单元格。 |
| <tfoot> | 定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。应该与 thead 和 tbody 元素结合起来使用。 |
| <th> | 定义表格内的表头单元格。 |
| <thead> | 定义表格的表头。该标签用于组合 HTML 表格的表头内容。应该与 tbody 和 tfoot 元素结合起来使用。 |
| <time> | 定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。 |
| <title> | 定义文档的标题。通常把它放置在浏览器窗口的标题栏或状态栏上。 |
| <tr> | 定义 HTML 表格中的行。 |
| <u> | 定义下划线文本。 |
| <ul> | 定义无序列表。 |
| <var> | 表示变量的名称,或者由用户提供的值。经常与 <code> 和 <pre> 标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素。 |
| <wbr> | 规定在文本中的何处适合添加换行符。如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用 |
这里还有一份 PDF 文档:KindleHTMLtags.pdf
布局及美化页面的 CSS 属性
以下是可用来布局和美化 HTML 文档的 CSS 属性,包含部分 CSS3 属性。
| CSS 属性 | 简要说明 |
| /*注释内容*/ | CSS 注释 |
| @import | 导入扩展样式 |
| @charset | 声明字符编码 |
| @media | @media 规则可为不同的媒体形式声明不同样式。 |
| @namespace | 开启命名空间的使用。 |
| @font-face | 加载服务器端的字体文件。可让客户端显示客户端所没有安装的字体。 |
| * | 选择所有 HTML 元素。 |
| E | 匹配任何名为 E 的 HTML 元素(如 div、span、p)。 |
| E.class | Class (类)选择器。 |
| E#id | ID 选择器。 |
| E:link | 链接选择器(未被访问的链接样式)。 |
| E:visited | 链接选择器(访问过的链接样式)。 |
| E:active | 当鼠标正在点击元素 E 时表现的样式。 |
| E:hover | 当鼠标悬浮到元素 E 时表现的样式。 |
| E:focus | 当元素 E 处于输入焦点时表现的样式。 |
| margin | 设置外边距。 |
| padding | 设置内边距。 |
| width | 设置一个元素的宽度。 |
| height | 设置一个元素的高度。 |
| float | 规定框是否应该浮动。 |
| clear | 规定元素的哪一侧不允许其他浮动元素。 |
| display | 规定元素应该生成的框的类型。 |
| min-width | 设置一个元素的最小宽度。 |
| max-width | 设置一个元素的最大宽度。 |
| min-height | 设置一个元素的最小高度。 |
| max-height | 设置一个元素的最大高度。 |
| clip | 剪裁绝对定位元素。 |
| overflow | 规定当内容溢出元素框时发生的事情。 |
| visibility | 规定元素是否可见。 |
| overflow-x | 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。 |
| overflow-y | 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。 |
| border-radius | 为元素添加圆角边框。这是一个简写属性,用于设置四个 border-*-radius 属性。 |
| border | 为元素添加变宽。这是一个简写属性,用于设置所有的边框属性。 |
| border-bottom | 规定下边框样式的简写属性。 |
| border-bottom-color | 规定下边框的颜色。 |
| border-bottom-style | 规定下边框的样式。 |
| border-bottom-width | 规定下边框的宽度。 |
| border-color | 规定边框的颜色。 |
| border-left | 规定左边框样式的简写属性。 |
| border-left-color | 规定左边框的颜色。 |
| border-left-style | 规定左边框的颜色。 |
| border-left-width | 规定左边框的宽度。 |
| border-right | 规定右边框样式的简写属性。 |
| border-right-color | 规定右边框的颜色。 |
| border-right-style | 规定右边框的样式。 |
| border-right-width | 规定右边框的宽度。 |
| border-style | 规定四个边框的样式。 |
| border-top | 规定上边框样式的简写属性。 |
| border-top-color | 规定上边框的颜色。 |
| border-top-style | 规定上边框的样式。 |
| border-top-width | 规定上边框的宽度。 |
| border-width | 规定四个边框的宽度。 |
| background-clip | 规定背景的绘制区域。 |
| background-origin | 规定背景图片的定位区域。 |
| background-size | 规定背景图片的尺寸。 |
| font | 在一个声明中设置所有字体属性。 |
| font-family | 规定文本的字体系列。 |
| font-size | 规定文本的字体尺寸。 |
| font-style | 规定文本的字体样式。 |
| font-variant | 规定是否以小型大写字母的字体显示文本。 |
| font-weight | 规定字体的粗细。 |
| text-align | 规定文本的水平对齐方式。 |
| text-decoration | 规定添加到文本的装饰效果。 |
| text-indent | 规定文本块首行的缩进。 |
| text-transform | 控制文本的大小写。 |
| letter-spacing | 设置字符间距。 |
| word-spacing | 设置单词间距。 |
| white-space | 规定如何处理元素中的空白。 |
| text-shadow | 规定添加到文本的阴影效果。 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 |
| direction | 规定文本的方向 / 书写方向。 |
| border-collapse | 规定是否合并表格边框。 |
| border-spacing | 规定相邻单元格边框之间的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否显示表格中的空单元格上的边框和背景。 |
| table-layout | 设置用于表格的布局算法。 |
| outline | 在一个声明中设置所有的轮廓属性。 |
| outline-color | 设置轮廓的颜色。 |
| outline-style | 设置轮廓的样式。 |
| outline-width | 设置轮廓的宽度。 |
| outline-offset | 对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。 |
以下为 Kindle 支持的 CSS 媒体查询部分
| HTML 标签 | 简要说明 |
| width | 定义输出设备中的页面可见区域宽度。 |
| height | 定义输出设备中的页面可见区域高度。 |
| device-width | The width of the screen in CSS pixels at zoom factor 1.0 |
| device-height | 定义输出设备的屏幕可见高度。本特性接受 min 和 max 前缀,因此可以派生出 min-device-height 和 max-device-height 两个媒体特性。 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。/td> |
| color | 定义每一组输出设备的彩色原件个数。如果不是彩色设备,则值等于0。 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0。 |
这里还有一份来自 bbebooksthailand.com 的 CSS 模板,此模板不仅适用于最新的 KF8 格式,在老版本的 MOBI 中表现也很好,它使用了 @media 查询区分不同的设备。
/* BB eBooks BoilerPlate Kindle for MOBI 7 and KF8*/
/* Modify as Needed */
/* visit us @ http://bbebooksthailand.com/developers.html */
/*===Reset Code===*/
html, body, div, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, center, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video
{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
/* Do Not reset ol, ul, or table for MOBI 7. It blows out all styling */
/*===GENERAL PRESENTATION===*/
/*===Body Presentation and Margins===*/
body
{
text-align: justify;
line-height: 120%;
}
/*===Headings===*/
/* After page breaks, Kindle does not render margins above the content unless there is a file split in the package. */
h1
{
text-indent: 0;
text-align: center;
margin: 100px 0 0 0;
font-size: 2.0em;
font-weight: bold;
page-break-before: always;
}
h2
{
text-indent: 0;
text-align: center;
margin: 50px 0 0 0;
font-size: 1.5em;
font-weight: bold;
page-break-before: always;
}
h3
{
text-indent: 0;
text-align: left;
font-size: 1.4em;
font-weight: bold;
}
h4
{
text-indent: 0;
text-align: left;
font-size: 1.2em;
font-weight: bold;
}
h5
{
text-indent: 0;
text-align: left;
font-size: 1.1em;
font-weight: bold;
}
h6
{
text-indent: 0;
text-align: left;
font-size: 1.0em;
font-weight: bold;
}
/*===Paragraph Elements===*/
/* Margins are usually added on the top, left, and right, but not on the bottom to prevent Kindle not collapsing white space properly */
/*firstline indent for fiction*/
p
{
text-indent: 1.25em;
margin: 0;
}
/*block indent for non-fiction*/
/*
p
{
text-indent: 0;
margin: 1.0em 0 0 0;
}
*/
/* for centered text and element wrappers on images*/
p.centered
{
text-indent: 0;
margin: 1.0em 0 0 0;
text-align: center;
}
/* section Breaks (can use centered-style for non-fiction) */
p.centeredbreak
{
text-indent: 0;
margin: 1.0em 0 1.0em 0;
text-align: center;
}
/* First sentence in chapters following heading */
p.texttop
{
margin: 1.5em 0 0 0;
text-indent: 0;
}
/* 1st level TOC */
p.toctext
{
margin: 0 0 0 1.5em;
text-indent: 0;
text-align: left;
}
/* 2nd level TOC */
p.toctext2
{
margin: 0 0 0 2.5em;
text-indent: 0;
text-align: left;
}
/*==IMAGES==*/
/*===IN-LINE STYLES===*/
span.i
{
font-style: italic;
}
span.b
{
font-weight: bold;
}
span.u
{
text-decoration: underline;
}
span.st
{
text-decoration: line-through;
}
/*==in-line combinations==*/
/* Using something like <span class="i b">... may seem okay, but it causes problems on the Kindle */
span.ib
{
font-style: italic;
font-weight: bold;
}
span.iu
{
font-style: italic;
text-decoration: underline;
}
span.bu
{
font-weight: bold;
text-decoration: underline;
}
span.ibu
{
font-style: italic;
font-weight: bold;
text-decoration: underline;
}
/* Superscripted Footnote Text */
.footnote
{
vertical-align: super;
font-size: 0.75em;
text-decoration: none;
}
/*==KF8 specific here ==*/
@media amzn-kf8{
span.dropcap {
font-size: 300%;
font-weight: bold;
height: 1em;
float: left;
margin: -0.2em 0.1em 0 0.1em;
}
p.clearit
{
clear: both;
}
ol, ul, li, dl, dt, dd
{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
/*==Lists ==*/
ul
{
margin: 1em 0 0 2em;
text-align: left;
}
ol
{
margin: 1em 0 0 2em;
text-align: left;
}
table
{
border-collapse: collapse;
border-spacing: 0;
margin: 1.0em auto;
}
tr, th, td
{
margin: 0;
padding: 2px;
border: 1px solid black;
font-size: 100%;
vertical-align: baseline;
}
} /* End KF8 Specific Styles */
/*==e-ink Kindle Specific==*/
@media amzn-mobi{
/* pseudo dropcaps for e-ink Kindles */
span.dropcap
{
font-size: 1.5em;
font-weight: bold;
}
} /* End e-ink Kindle Specific Styles */
/*==eBook Specific Formatting Below Here==*/———-
本文引用资源:
- http://www.amazon.com/gp/feature.html?docId=1000729901
- http://www.amazon.com/gp/feature.html?docId=1000729511
- http://www.w3school.com.cn/tags/index.asp
- http://www.w3school.com.cn/cssref/index.asp
- http://www.w3chtml.com/css3/properties/madia-queries/
- http://bbebooksthailand.com/bb-CSS-boilerplate.html
© 「书伴」原创文章,转载请注明出处及原文链接:https://bookfere.com/post/143.html
“制作Kindle电子书”相关阅读
- 如何制作完美的 Kindle 期刊杂志格式排版的电子书
- 制作 KF8 标准电子书示例(下):图片与背景
- 如何更改阿拉伯语、维吾尔语电子书的文字方向
- Kindle Comic Creator:亚马逊官方漫画转换工具
- 亚马逊 Kindle 电子书发布指南(一)入门
- Kindle 漫画制作软件 ChainLP 简明教程
- 亚马逊 Kindle 电子书发布指南(三)特定类型电子书指南
- 遵循亚马逊标准!Kindle 电子书专业制作教程
- GitBook 制作 Kindle 电子书详细教程(可视化版)
- Calibre 使用教程之抓取网站页面制成电子书
- 乐书:在线 Kindle 电子书制作和转换工具
- 亚马逊推电子书制作工具 Kindle Textbook Creator
- Sigil 基础教程(一):EPub 格式介绍
- 亚马逊 Kindle 电子书发布指南(二)一般最佳实践
- 亚马逊 Kindle 电子书发布指南(四)附录

挺好的学习资料,不过既然都整理出来,何不把这些属性的可选值也一起写出来那就回更完美了。
啊踢 您好。感谢提议。如果将所有可选值写出来,一篇文章恐怕是不够了。不过这篇文章只是一个引子,接下来改版的 Kindle 伴侣会针对制作电子书开辟一块专版,到时会准备更多详尽资料。让没有相关技术基础的小伙伴也能从零开始制作标准的 Kindle 电子书。
请问怎样编辑使kindle打开时同时支持多种格式的文字。
我在Word中编辑后复制到Sigil里面,然后再用calibre转换成Azm3格式。放到kindle里面打开后全文档只显示黑体,原来编辑好的楷体等格式文字统统变成黑体。
请指教。
Mkid 您好。请参考《Calibre 使用教程之为电子书添加更换字体》这篇文章。